ReactJS is a JavaScript library that is used for building user interfaces in applications for desktop, mobile as well as iOS mediums. It is maintained by Facebook along with a community of individual developers and companies. React allows developers to create large web applications that facilitates data conversion and updates reloading the page. The core advantages of the codes in the React library are that they are fast, scalable, and simple. ReactJS works only on user interfaces in application and can be used adjacently with other JavaScript libraries or frameworks, such as AngularJS in MVC.
How does it work?
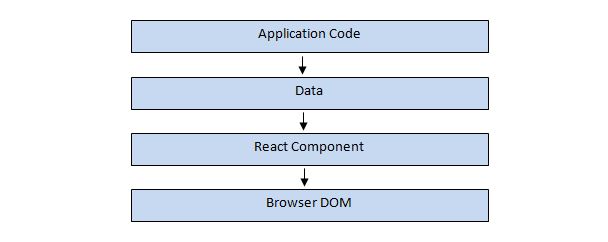
Interfaces built with ReactJS are focused on visualization. This is done through implementation of Virtual DOM (Document Object Model). Just as jQuery manipulates UI elements, or Handlebars templates are inserted onto the page, React-components change what the user sees. ReactJS simply renders the data of the application code to the User Interface. The following diagram illustrates ReactJS' position in an app developer's frontend code.

ReactJS framework is divided into two major APIs; the React DOM which is the API that's used to perform the actual rendering on a web page and next React component API which features part of a webpage that are actually rendered by React DOM.
Features of ReactJS
Simplicity: ReactJS is an extremely easy framework to utilize and provides interactivity to the layout of any UI. Moreover, its speed and emphasis on quality saves a lot of time in the development process.
Declarative: ReactJS facilitates significant data changes that subsequently result in automatic modifications to selected parts of user interfaces. This advanced functionality deletes the necessity of any additional function to perform updates.
Reusability: With this platform, application developers have the authority to reuse the components built for some other application having the same functionality. The result is a much lesser development effort and the flawless functioning of the components.
Advantages of ReactJS
Easy to learn: React is easy to learn and easy to use and comes with a good supply of documentation, tutorials and training resources. A developers needs to have only basic knowledge of CSS and HTML.
Virtual DOM: ReactJS features a visual representation of the DOM. Any change or modification is performed in the virtual space and not directly on application's screen. An efficient algorithm then determines the changes made to the virtual DOM to identify the changes that need to be made to the real DOM. This algorithm determines the most apt method to implement these changes without affect real-time usage of the application.
Data Binding: React uses one-way data binding and an application architecture called Flux controls the flow of data to components through one control point - the dispatcher. It's easier to debug self-contained components of large ReactJS apps.
Benefit of JSX: This refers to a mix of JavaScript and HTML. In JSX, HTML code is embedded inside the JavaScript. This makes HTML codes easy to understand and boosts JavaScript's performance while increasing the performance of an application.
Community Support: As an open-source library with over 1,000 contributors, React.js is constantly developing. Many things are already available, while the rest of the codebase can be reused. Besides, the vast pool of expertise in the community ensures that any query or concerns will be addressed immediately.
As mentioned throughout this content; the core aspects of ReactJS are speed, simplicity and scalability. This enabled the development of dynamic web and mobile applications. In fact, global giants such as Facebook, Instagram, Netflix, PayPal, Tesla Motors, and Walmart are using React.js framework. Do you want to be one amongst them or just explore what unique advantages ReactJs can give your business? Then why not contact SGS and see what we can do for you?